WebGL的shader编写
介绍

WebGL(Web图形库)是一个JavaScript API,可在任何兼容的Web浏览器中渲染高性能的交互式3D和2D图形。
函数支持查询
http://web.eecs.umich.edu/~sugih/courses/eecs487/common/notes/APITables-zhs.xml
基础内容
gl_FragCoord
- 这个是当前着色器像素点的位置,是一个vec2值,表明了当前像素点的位置
- 类似与图片中某一点的像素都有对应的x和y的坐标
u_time
- 一个时间的增量
- 用来推动整个shader世界的运行
u_resolution
- 设备分辨率
- 类似与图片的宽度与高度
gl_FragColor
- 片着色器的颜色设置,是一个vec4值
- 类似修改图片中对应[x,y]坐标中的像素
高级内容
转换区间
- 原始数值区间是笛卡尔坐标系 x[0 ~ 1], y[0 ~ 1],原点在左下角
- 当坐标减去一个 vec2(0.5)值 可以转化为x[-0.5, 0.5], y[-0.5, 0.5],原点在中心
- 在减去0.5的基础上再乘以2 可以转化为x[-1, 1], y[-1, 1],原点在中心
无图Shader实例
灰色背景
- 一个简单的灰色背景
- 【precision mediump float;】为精度描述
- 【gl_FragColor】为输出片颜色
1 | |

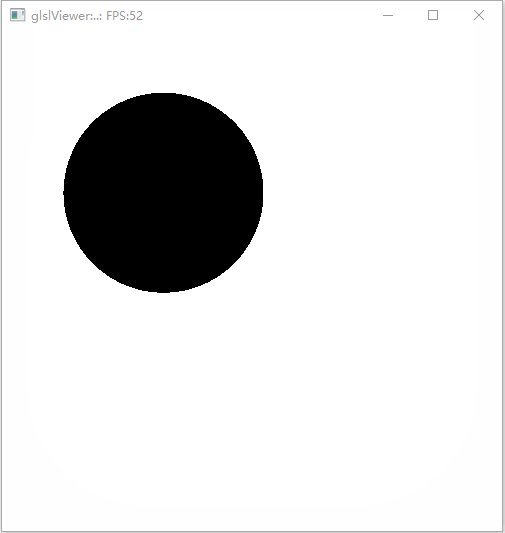
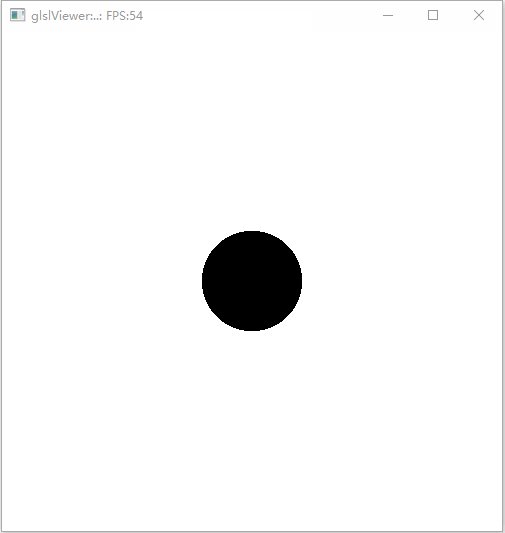
画一个圆
- step(edge, x)
- 如果x < edge,返回0.0,否则返回1.0
- length(x)
- 返回矢量x的长度
- 将小于当前radius的部分涂成黑色 其他涂成白色 实现画出圆
1 | |

画一个矩形
- 使用vec2(0.5) - size * 0.5 使得矩形的中心点在当前的窗口中心
1 | |

画一个多边形
- atan和cos为常规的数学库函数
- 画出的其实为三角形的组合体
- 当边数很大的时候可以画出光滑圆
1 | |

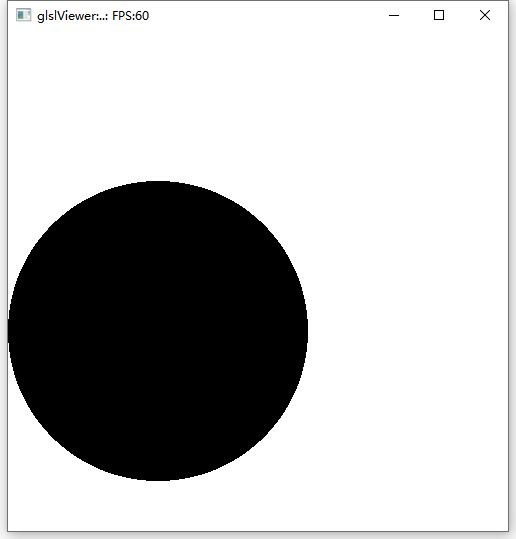
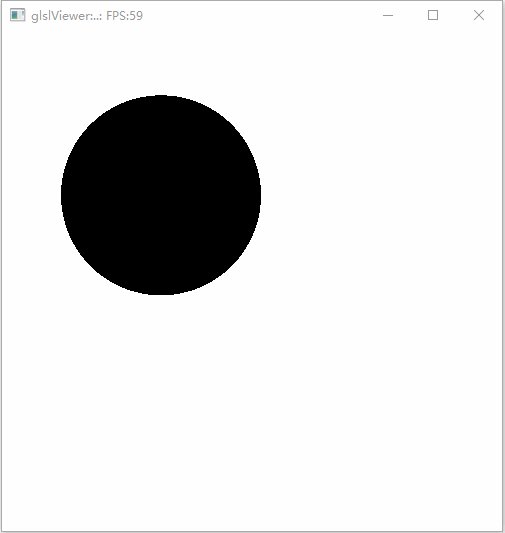
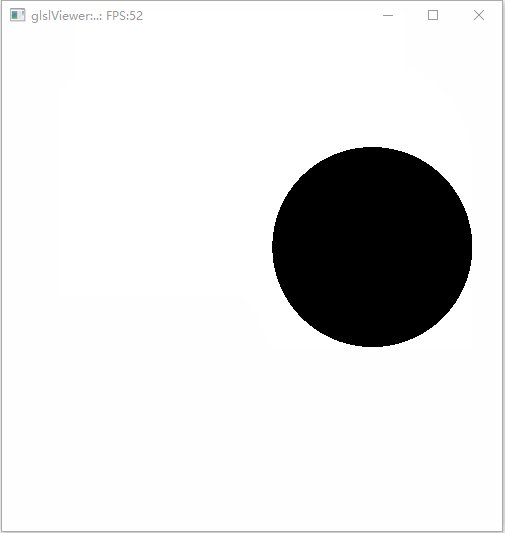
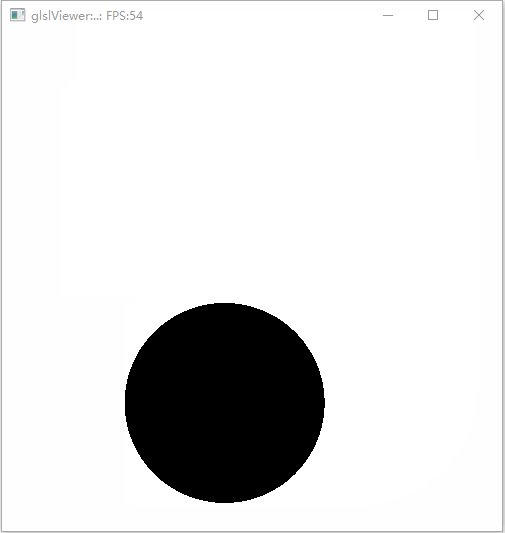
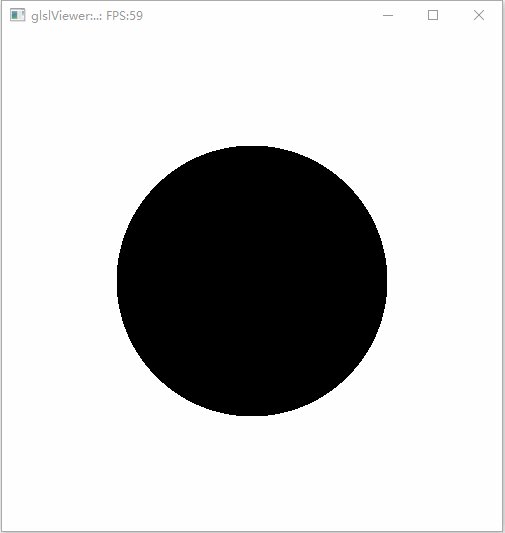
移动一个圆
- 与上文圆的代码基本相同
- 加入一个translate的二维向量 可以控制圆的位置
1 | |

运动的圆
- x轴做sin函数运动 区间为 -1 到 1
- y轴做cos函数运动 区间为 -1 到 1
- 缩小区间 修改轴心 使得圆绕视窗中心做圆周运动
1 | |

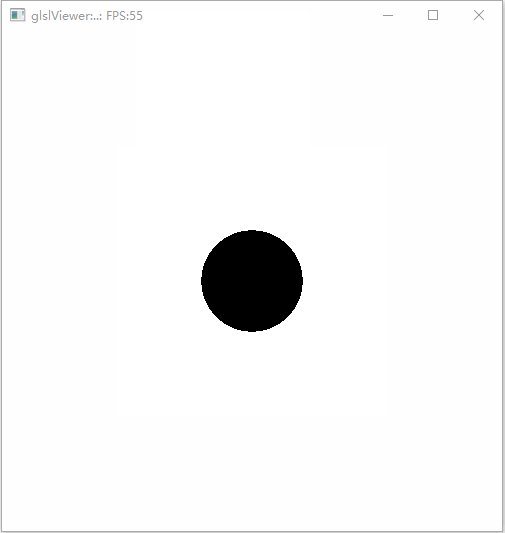
放大缩小的圆
- 图形世界中的各种变换都是由矩阵去完成的
- mat2 2维矩阵 控制当前点的缩放
1 | |

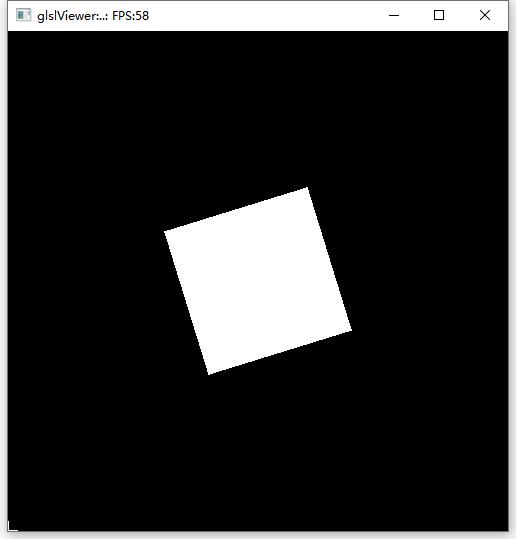
旋转矩形
- mat2 2维矩阵 控制当前点的旋转
1 | |

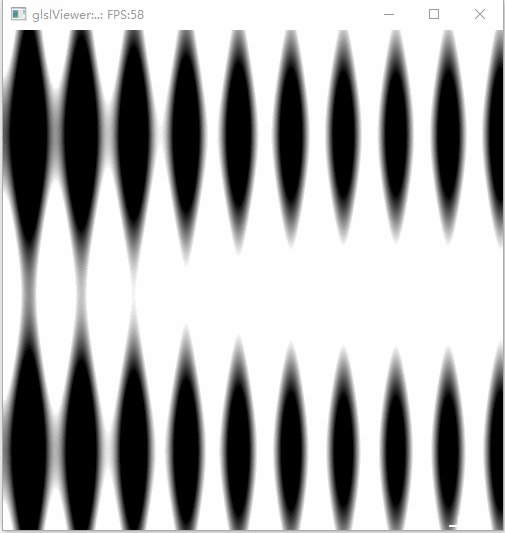
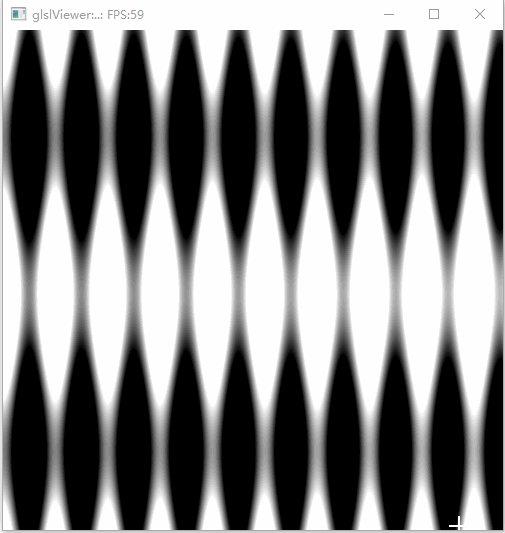
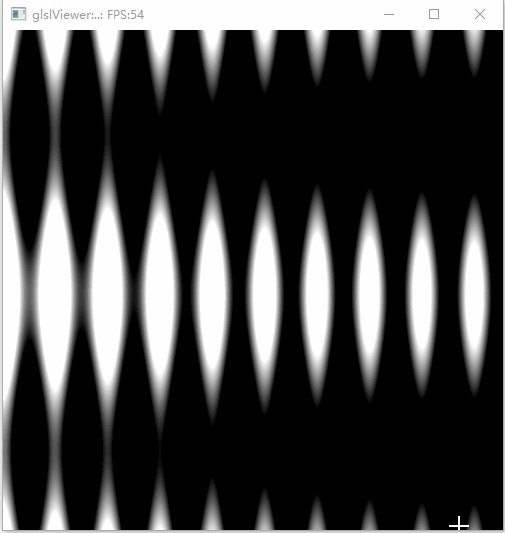
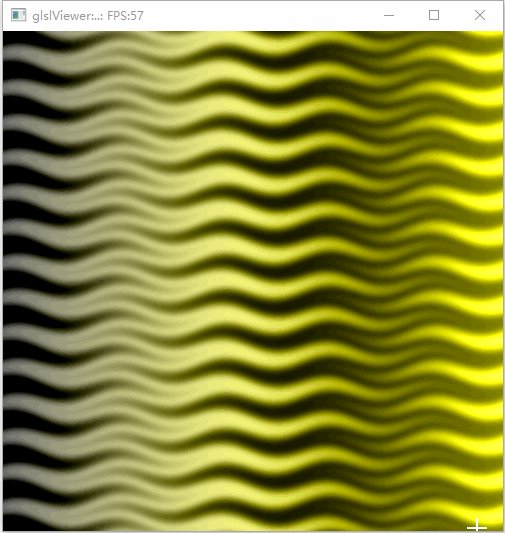
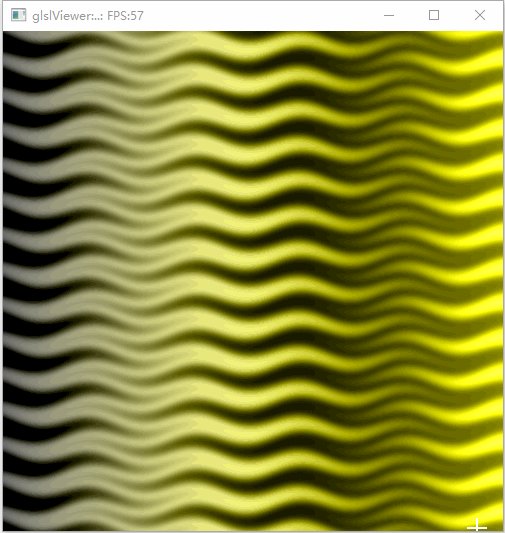
迷幻波系列
- 使用sin和cos函数加上时间变量产生各种奇幻的波纹
1 | |

1 | |

1 | |

1 | |

1 | |

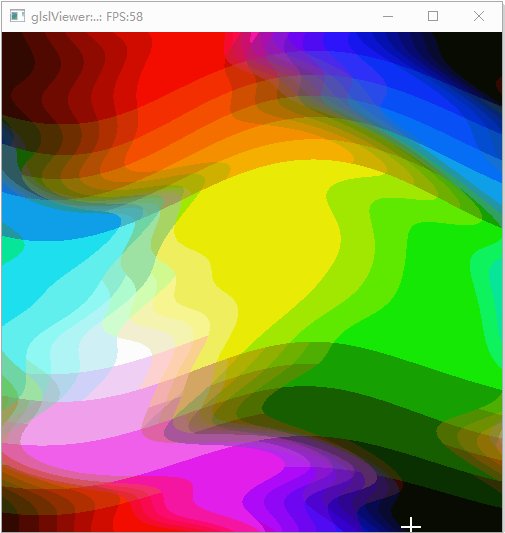
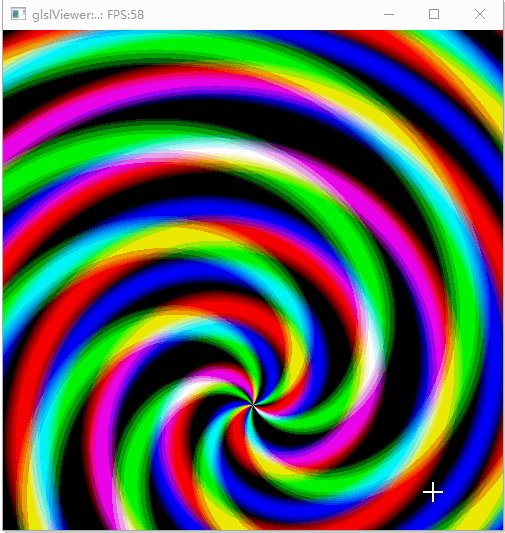
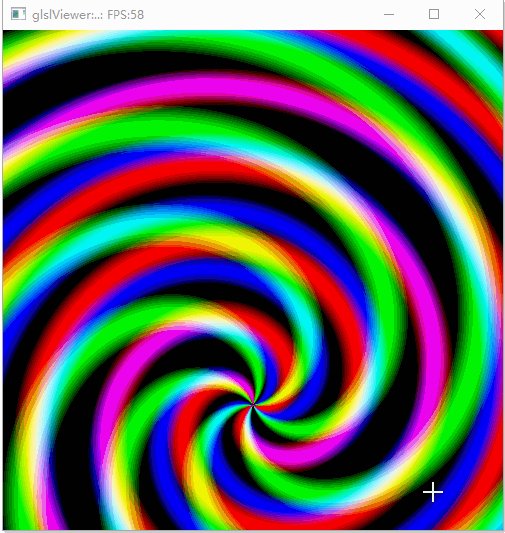
彩虹漩涡
1 | |

横向扫描线
1 | |

移动光球
1 | |

光圈
1 | |

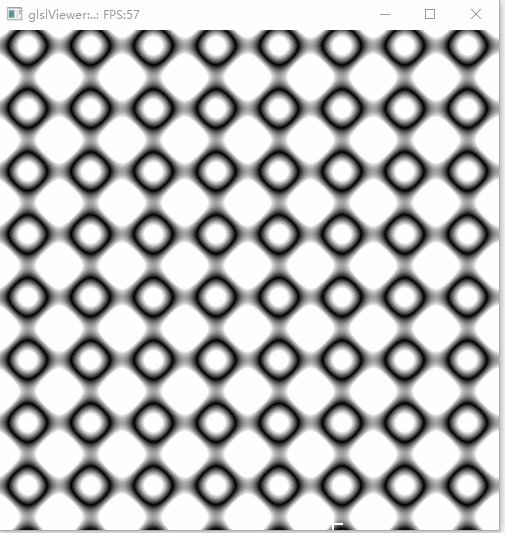
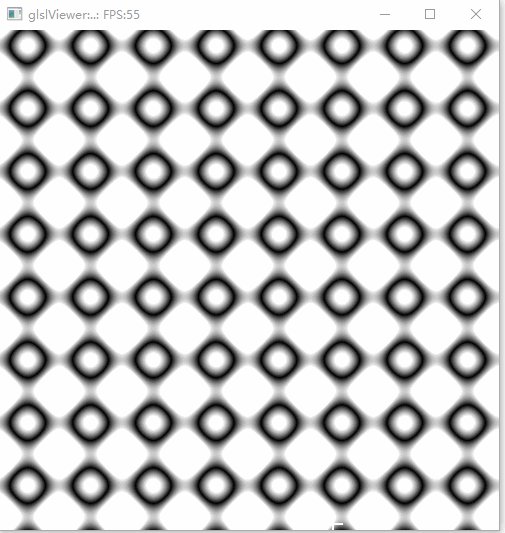
格子光斑
1 | |

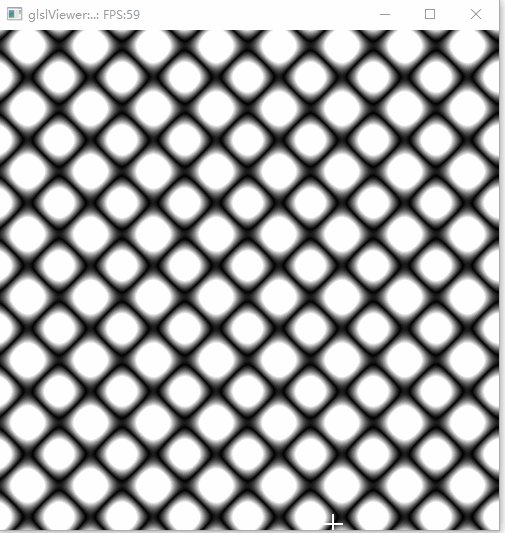
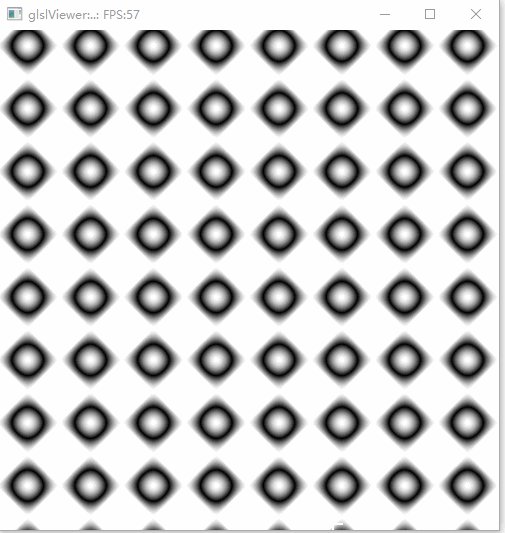
金属格子光束
1 | |

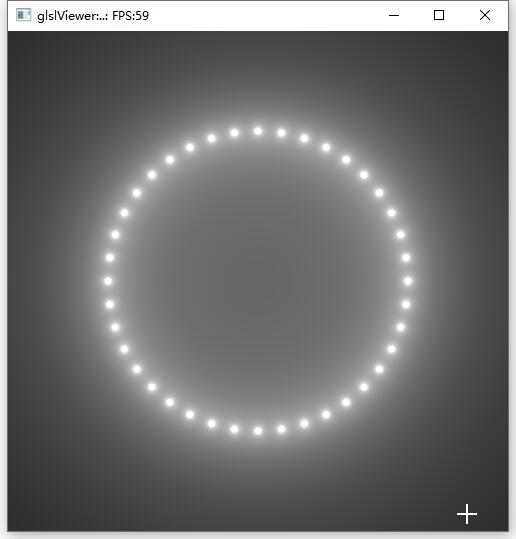
彩色光球
1 | |

基础噪音
1 | |

白噪音
1 | |

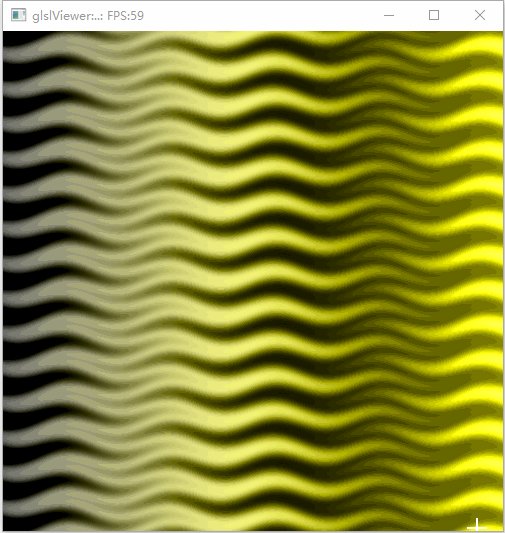
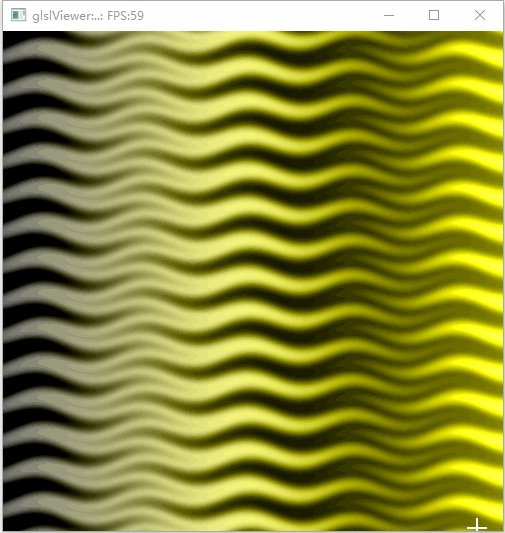
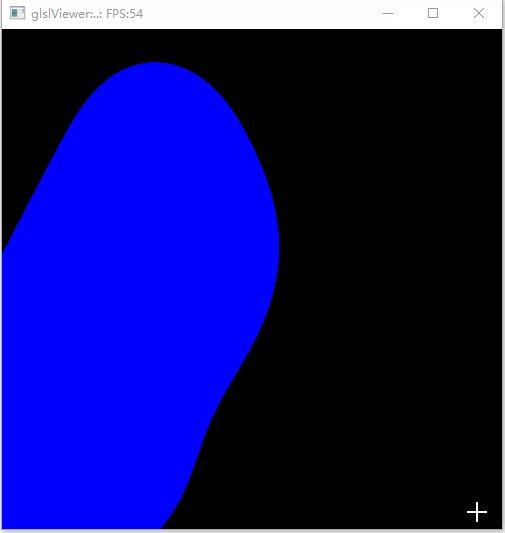
变换背景
- 在一些游戏中可以充当一个变换的背景
1 | |

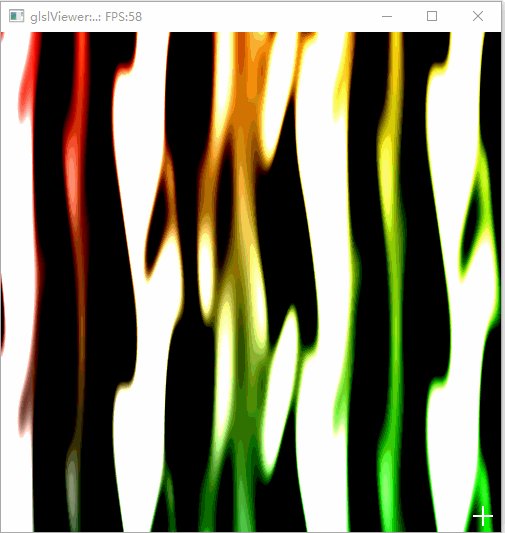
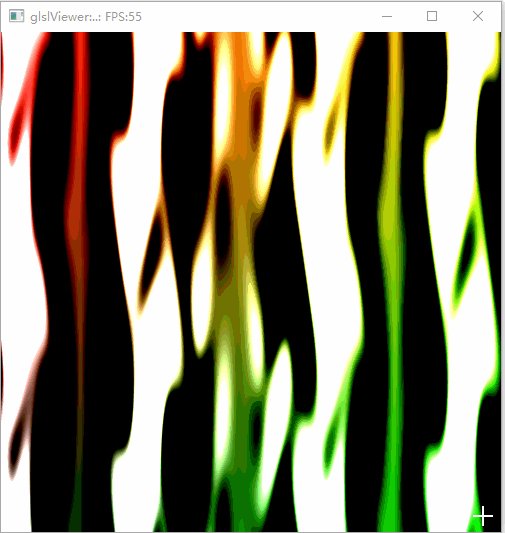
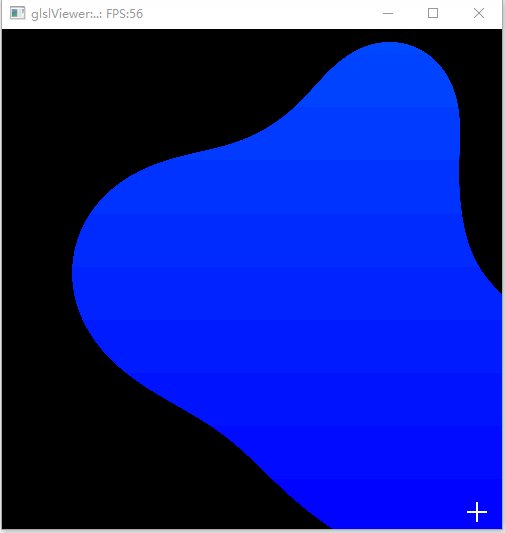
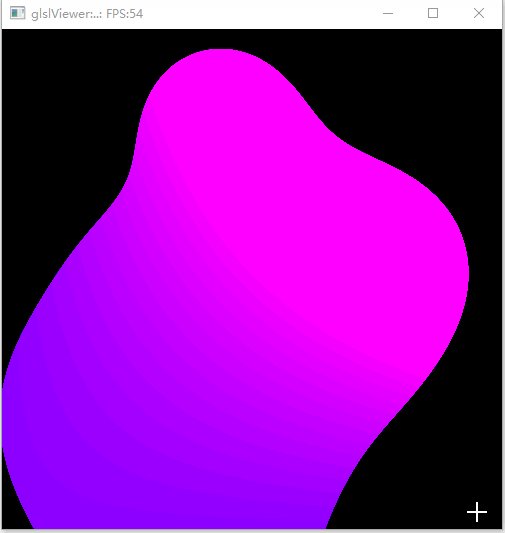
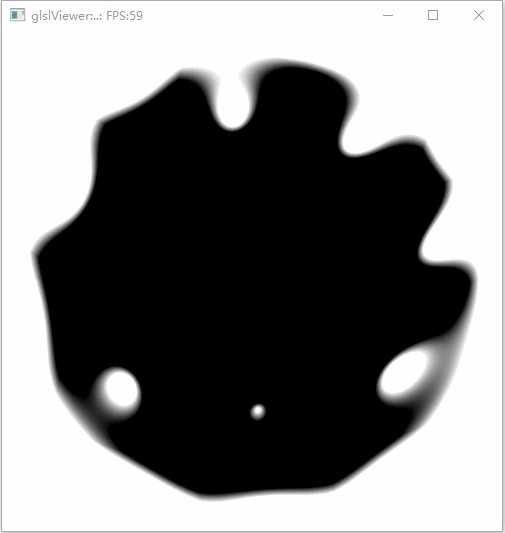
变换液体
- 在一些游戏中可以充当一个变换的背景
1 | |

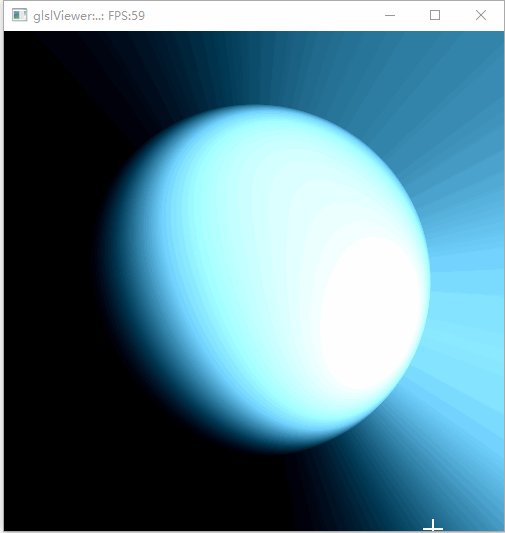
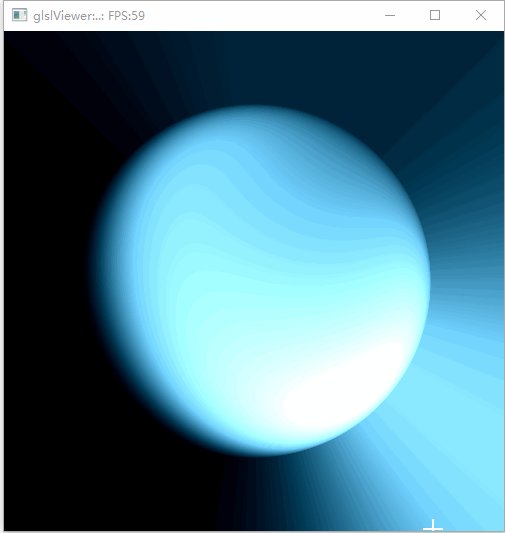
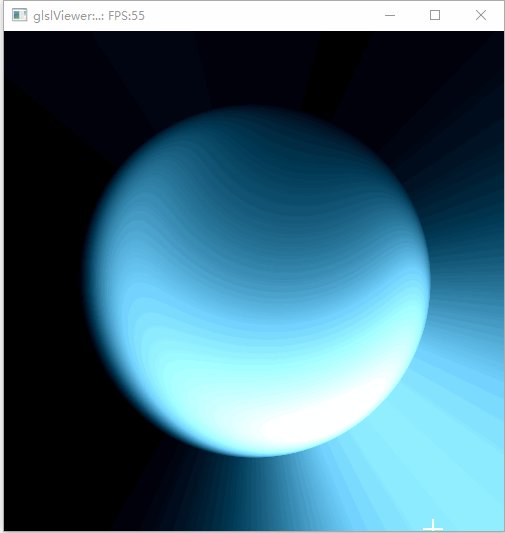
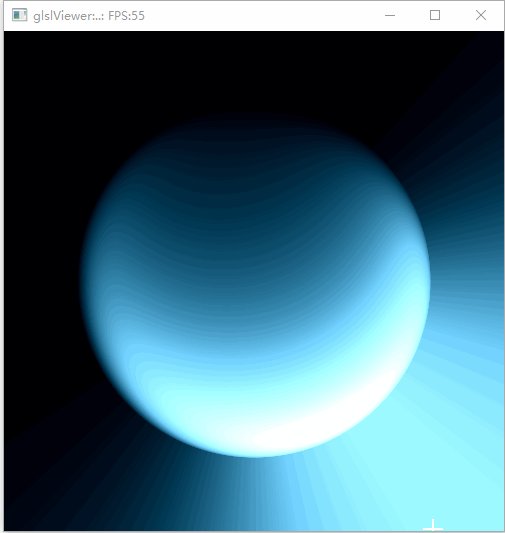
光影圆球
1 | |

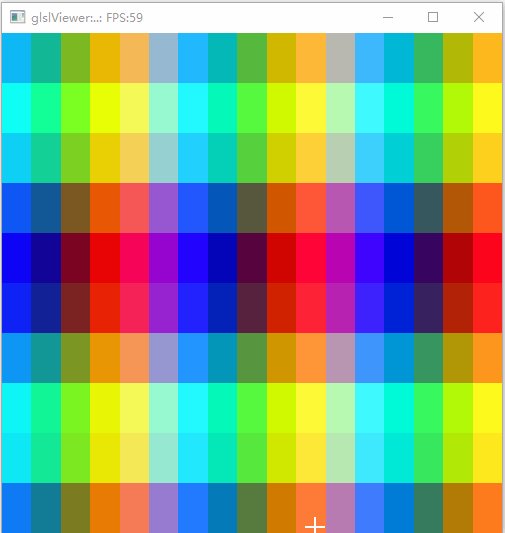
彩色格子
1 | |

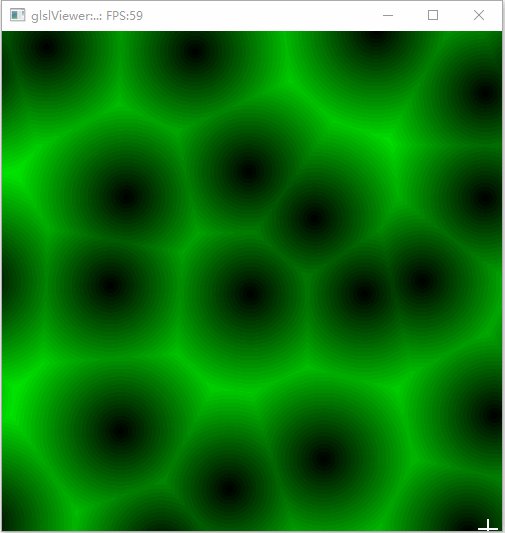
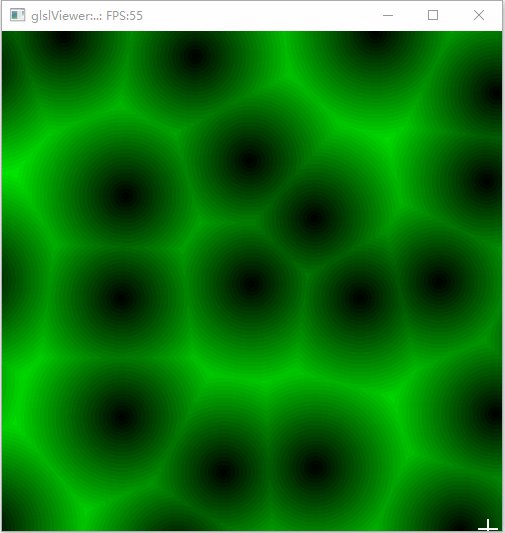
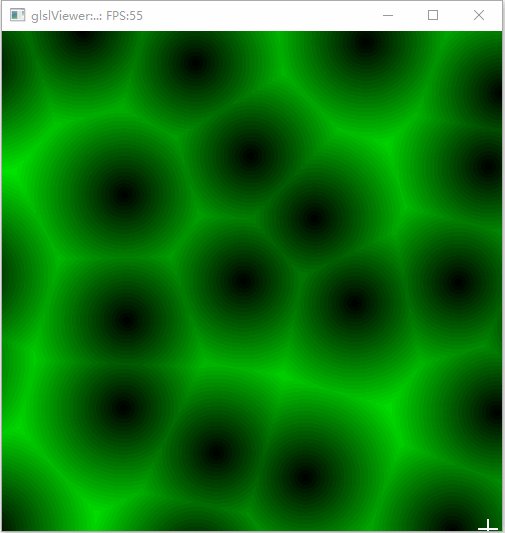
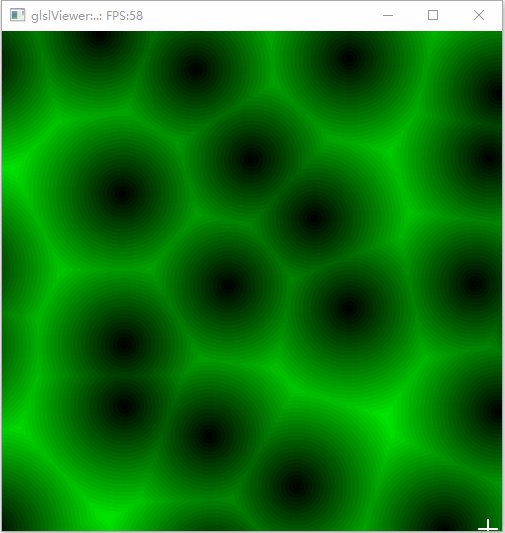
绿色细胞
1 | |

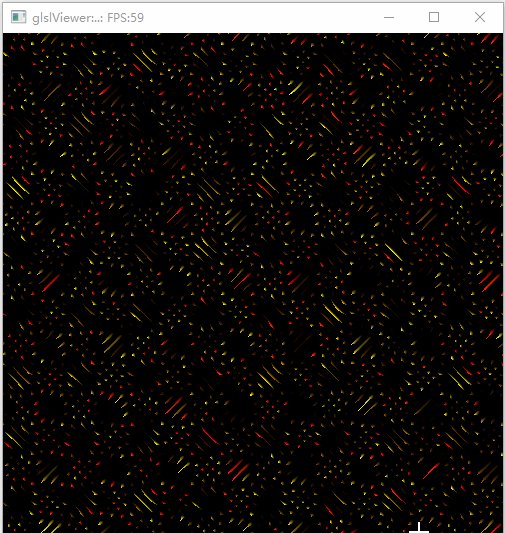
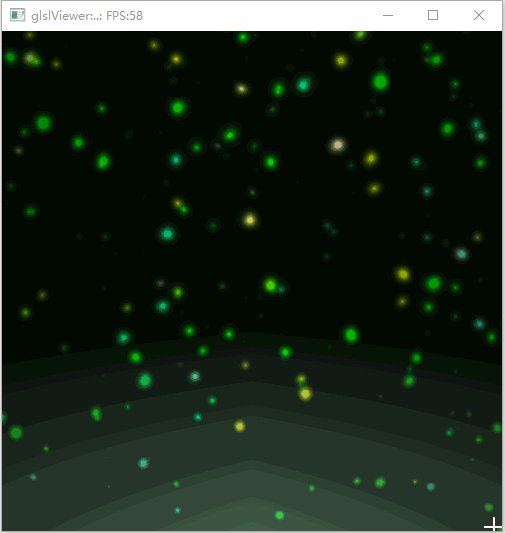
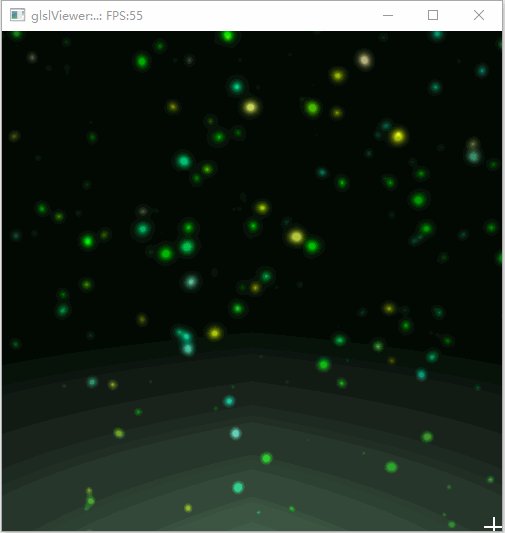
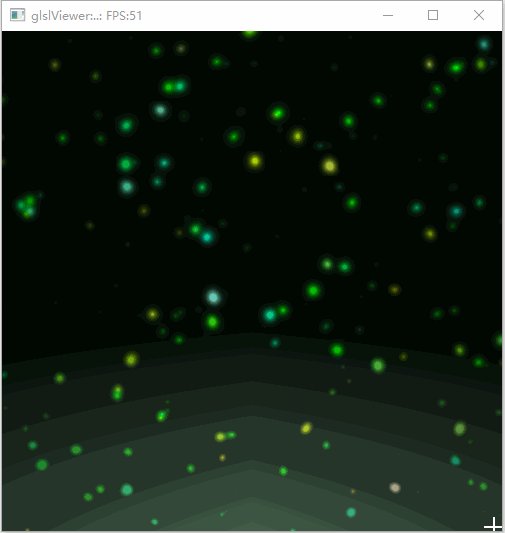
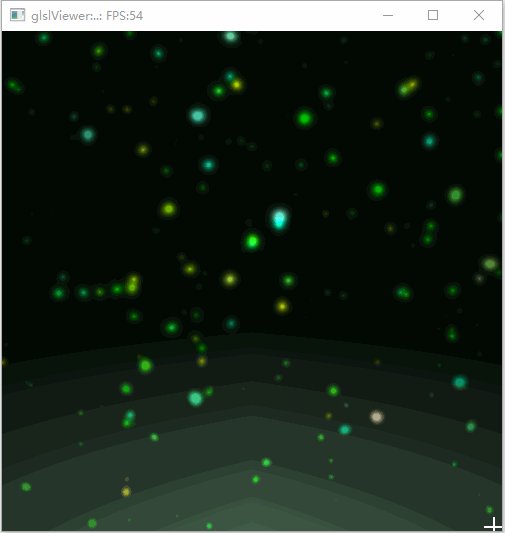
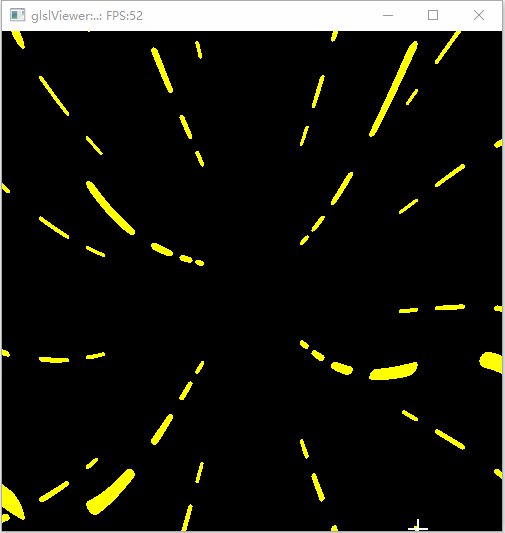
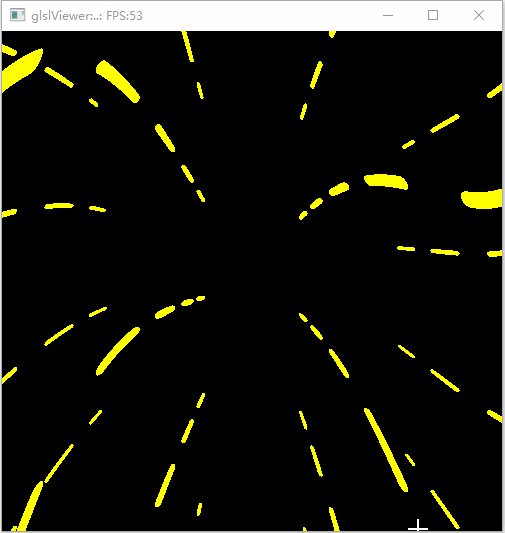
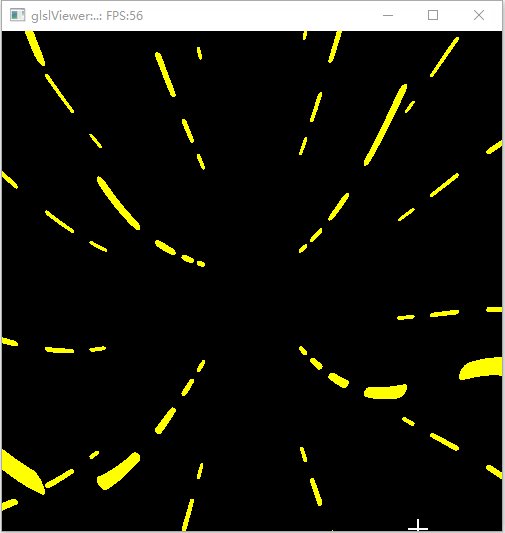
萤火虫
1 | |

液态光斑
1 | |

三维线
1 | |

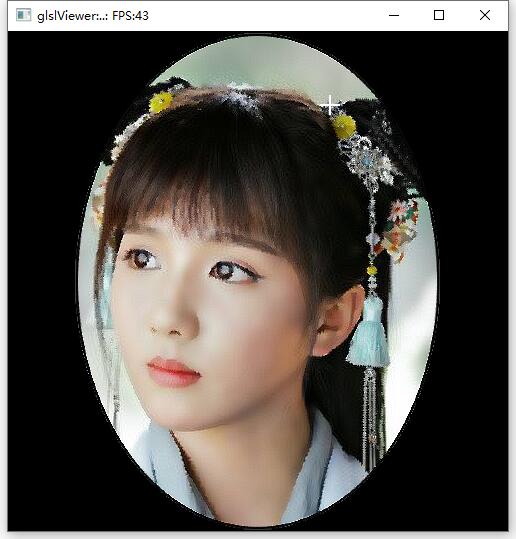
图片Shader实例
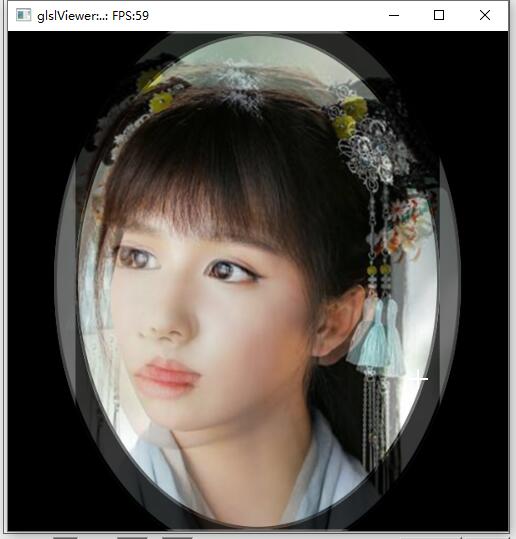
测试图片

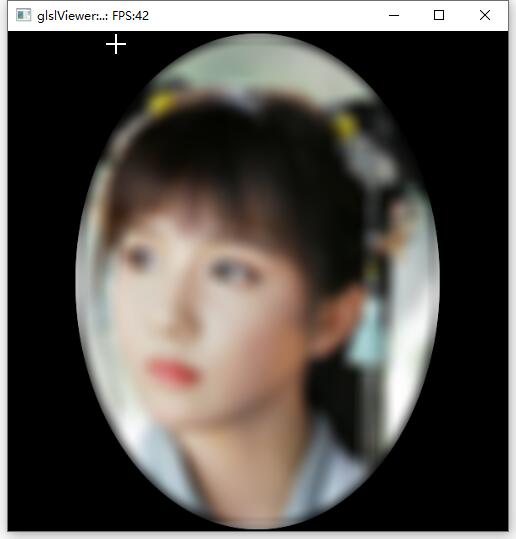
高斯模糊
1 | |

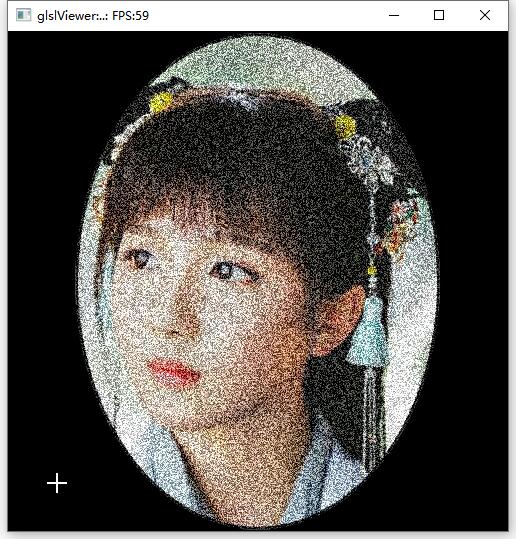
噪点图片
1 | |

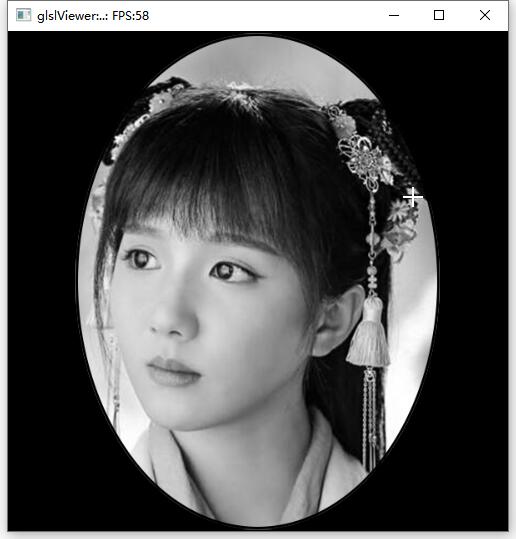
去色
1 | |

图片混合流动
1 | |

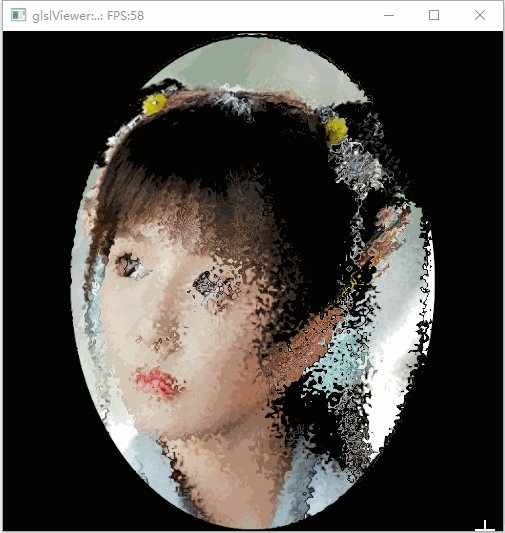
马赛克
1 | |

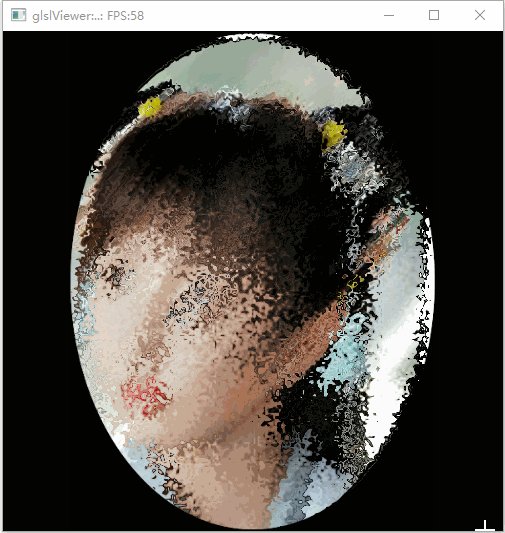
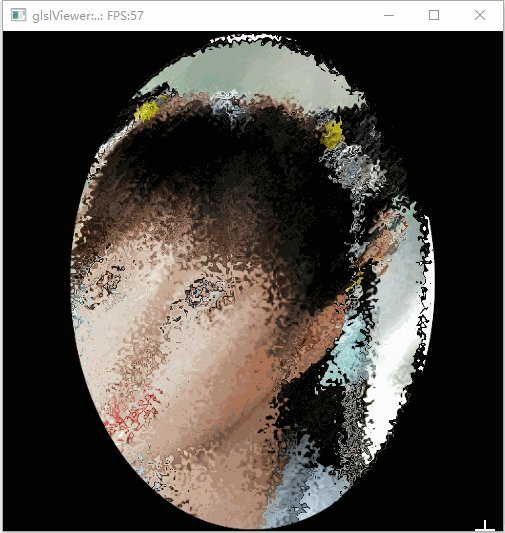
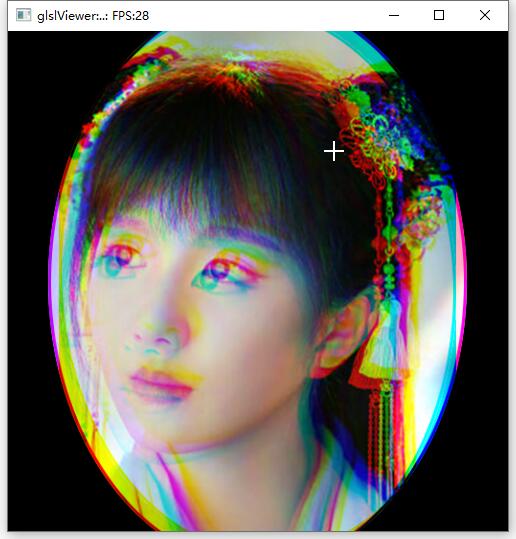
【抖音】特效1
1 | |

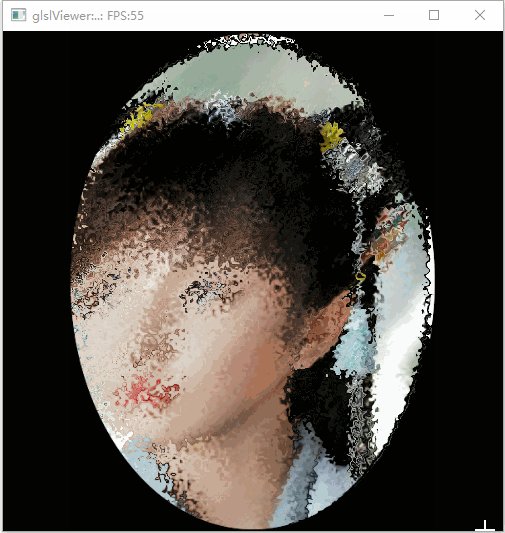
【抖音】特效2
1 | |

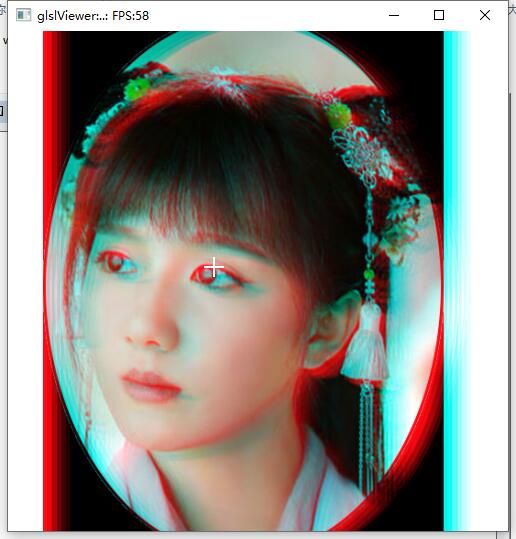
【抖音】特效3
1 | |

【抖音】特效4
1 | |

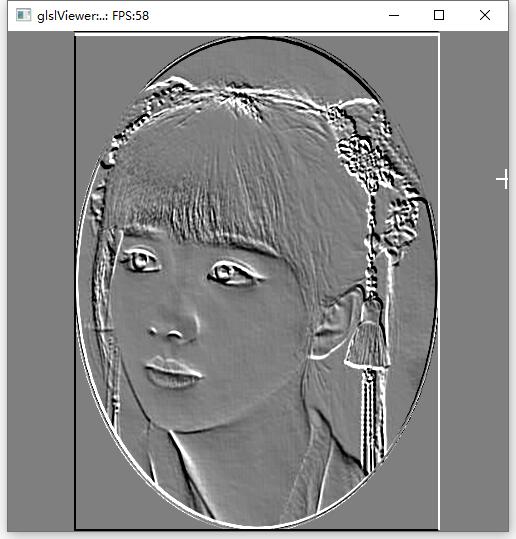
浮雕
1 | |

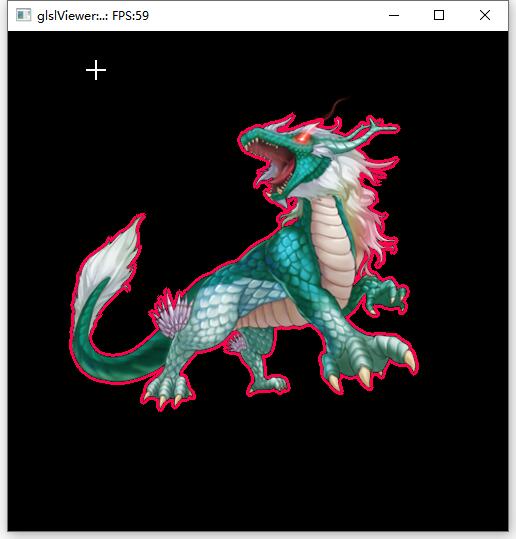
描边
1 | |

卡通效果
1 | |

UV动画
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!