
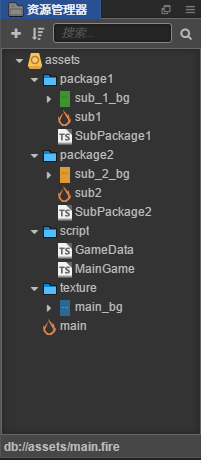
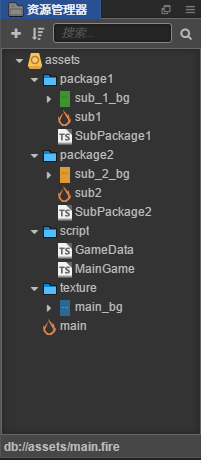
资源管理器的结构
- package1和package2为子包的文件夹
- sub1和sub2为两个界面(好像不用放到子包里面,反正会打到主包里面)
- 代码和资源部分会打包到子包里面
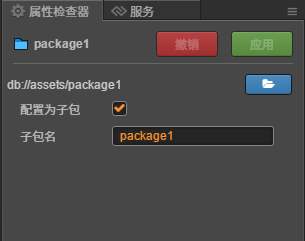
注意:配置为子包后,只有原生资源,例如图片和音频会被最终放到子包中。Prefab、AnimationClip 等 JSON 类型的资源仍然会放在主包里。

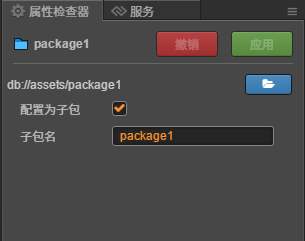
点选文件夹, 配置为子包

加载子包的源码部分
- 已经屏蔽了重复加载
- _subpackages为子包的集合,不建议直接操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
Downloader.prototype.loadSubpackage = function (name, completeCallback) {
let pac = this._subpackages[name];
if (pac) {
if (pac.loaded) {
if (completeCallback) completeCallback();
}
else {
downloadScript({url: pac.path + 'index.js'}, function (err) {
if (!err) {
pac.loaded = true;
}
if (completeCallback) completeCallback(err);
});
}
}
else if (completeCallback) {
completeCallback(new Error(`Can't find subpackage ${name}`));
}
};
|
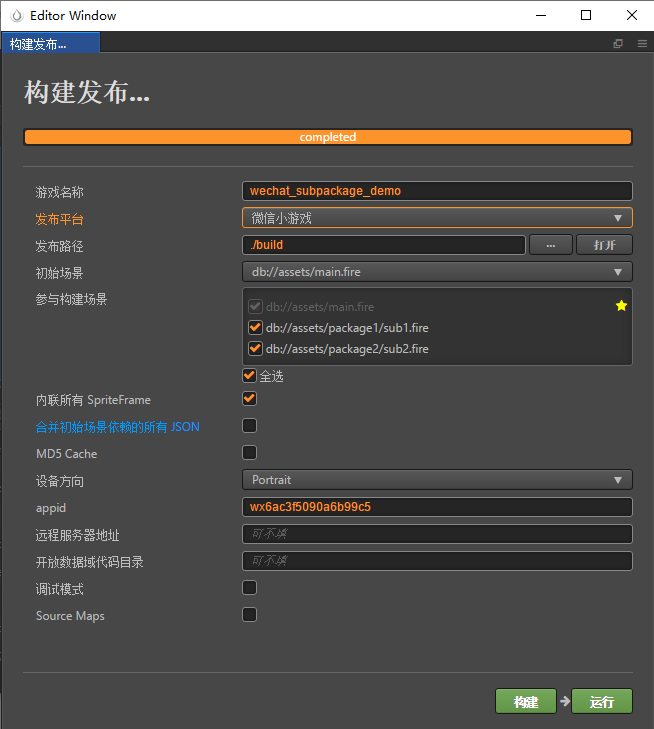
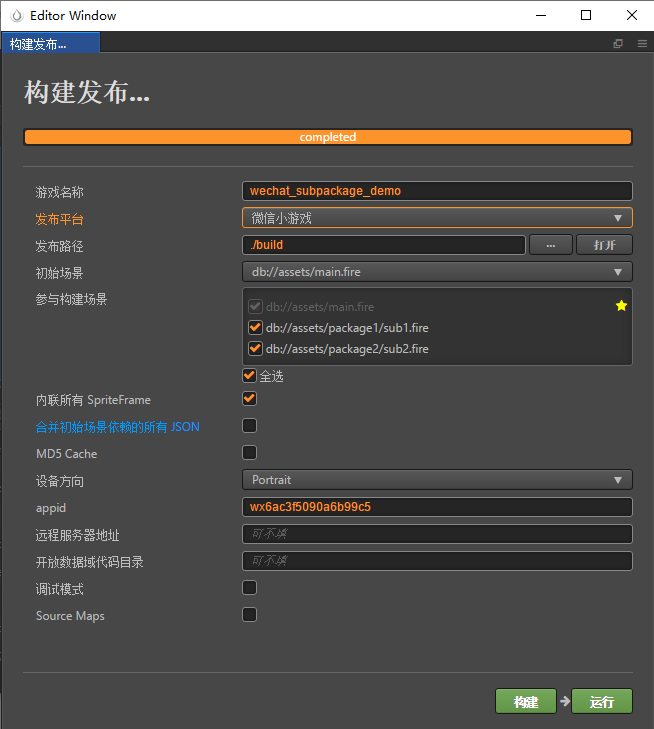
打包到微信
- 注意sub1和sub2是要勾选的
- 不然无法直接通过loadScene调用
- 使用异步加载scene没有尝试 应该也是一样的

Demo地址
https://gitee.com/limo/wechat_subpackage_demo.git